Brand exists at the intersection of company and customers. Any opportunity to enhance the customer experience—any touchpoint—forges indelible bonds with customers and builds a lasting brand story.
As a brand, Webtrends promises to help customers achieve business success. They wanted that idea to permeate everything: from their homepage, all the way down to individual customer support tickets.
Discover & Iterate
In 2009, an external communities project launched several web properties. Many things were learned: there is no silver bullet in technology, communities need nurturing, you need tagging standards to deliver relevant search, and large organizations need governance for adding new content.
We devised three goals: focus on customers, make Webtrends easier to do business with and improve internal efficiency. To achieve those goals, we built a cross-discplinary team, developed user personas, and created over 200 user scenarios. Using those scenarios as a guide, we prototyped the entire web presence, tested it with users and delivered five strategic recommendations.
Recommendations
1. Improve Findability
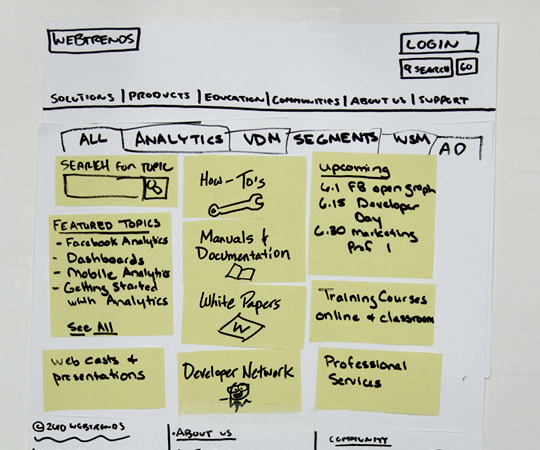
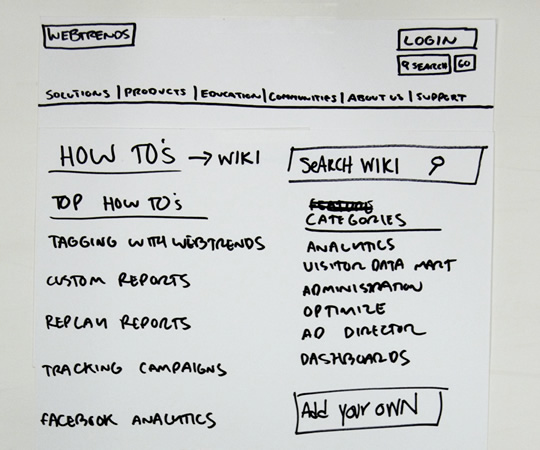
We recommended several changes to search and support. By breaking the search into categories, visitors could see appropriate context and find what they were looking for in regular language, not internal language. Our new version improved categorization, highlighted support content and spoke in ways everyone—not just technical experts—could understand.

2. Remove Redundant and Outdated Content
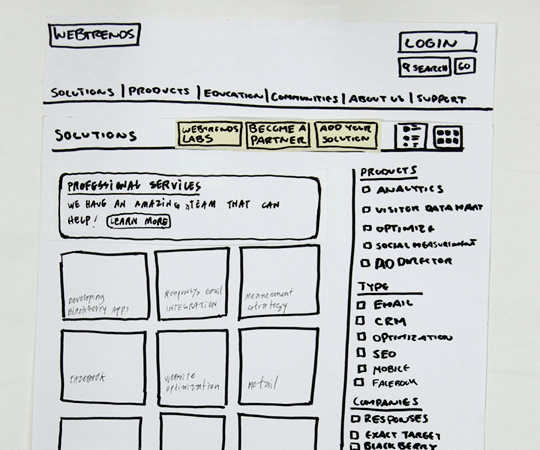
Establish an IA team to put together business processes and taxonomy around managing content creation. Additionally, we prototyped a gallery of partner solutions and services.

3. Improve Website Experiences
"Improve experience" means faster time-to-value for customers. Throughout the website prototypes, suggestions were made to redesign and rewrite operation from a customer's perspective.
For product pages, that meant organizing around common concepts like features and how-tos, instead of branded product names that customers could only know if they already owned one.
In execution, that also meant using case studies and focusing on benefits over detailed technical specifications.

4. Focus on How-Tos
Creating a thriving set of how-tos means customers can do their job easier and reduce the time they spend on the phone or in class.

5. Nurture Communities
A community is not a place you create then leave. It requires listening, producing content, and authenticity. In the case of the following prototype, it's also about creating clarity around what "community" means.

Best Project Ever
This was a shining example of what happens when you break down walls and collaborate. We are big believers in iteration and paper prototyping concepts. When you pull that off with all the players in the room, you have a team that believes deeply in what they are about to execute on. There is also more certainty that the end product—like the new Webtrends website—will add value to the consumer.